Waar moet een goede website aan voldoen?
Bedrijven groot en klein lopen met deze vraag rond. Iedereen heeft een mening. Vaak afhankelijk van zijn of haar functie of rol binnen een bedrijf. Deze vraag werd mij ook gesteld door een mediabureau dat een artikel ging publiceren. Mijn eerste vraag is altijd: Wat is het doel van je website? Deze vraag bepaalt mede waaraan je website moet voldoen om dit doel te realiseren. Vandaag de dag is je website zoveel meer dan enkel een online visitekaartje.
1. Wat is het doel van de website?
Waar jaren geleden een website het online visitekaartje was van een bedrijf is dat verleden tijd, op een enkele website na. Nu gaat het ook om gevonden worden in zoekmachines, leads genereren of meer omzet door verkoop van online producten en diensten. Een professionele website levert geld op voor je bedrijf. Of je nu klein of groot bent. Lokaal onderneemt, landelijk of internationaal. Met een goede website scoor je gegarandeerd.

2. Een goed en functioneel design
Een website dient een professionele uitstraling te hebben waarbij het design de functionaliteit en gebruikersvriendelijkheid versterkt. Waarbij het belangrijk is om dicht bij je eigen bedrijf te blijven. Het design moet passen bij jouw bedrijf en niet bij dat van het bureau dat je hebt ingehuurd. Het design moet jouw doelgroep(en) aanspreken. Zodat je hen kunt verleiden tot een contactmoment, een aankoop, inschrijving op je nieuwsbrief of andere call to action.
3. Duidelijke navigatie en structuur
Je bezoekers snel en gericht naar de juiste informatie brengen, dat is wat je wilt bereiken. Zet daarvoor een duidelijke navigatie op. Zorg ervoor dat je gebruik maakt van een vaste structuur. Herkenbaarheid maakt het gedrag van je bezoekers voorspelbaar en zo kun je nog beter sturen naar de door jouw gewenste call to actions. Laat een bezoeker niet onnodig zoeken op je website, zorg ervoor dat ze binnen 2 tot max. 3 clicks op hun bestemming zijn. Dit lukt niet altijd, maar probeer dit voor ogen te houden.
4. Snelheid is bepalend voor gebruikerservaring
Niet alleen het design, de inhoud en de structuur zijn bepalend voor de gebruikersvriendelijkheid van je website. Ook snelheid is bepalend voor de gebruikerservaring van je bezoekers. Zorg ervoor dat je website snel laadt, op ieder device. Wachten op het laden van een pagina, deel van een pagina of informatie is één van de grootste ergernissen van bezoekers en betekent een toename aan uitstappers.
5. Gebruikersvriendelijkheid
Gebruikersvriendelijkheid is de ervaring van de bezoeker op jouw website. Jouw bezoekers moeten makkelijk kunnen vinden wat ze zoeken. Zich herkennen in hoe jij hen aanspreekt, het kleurgebruik binnen de website als prettig ervaren, de navigatie hen duidelijk laten leiden naar het gewenste resultaat en de wijze waarop je call to actions hebt ingezet het gemak voor de bezoeker versterken. Dan zal hun ervaring positief zijn en zul je meer omzet realiseren.
6. Kleurgebruik
Kleuren zijn vaak persoonlijk en meningen lopen hierover uiteen. Let hierbij op gevoel en emoties gericht op de potentiële bezoekers van je website. Je bezoekers hebben een associatie met je bedrijf, product, dienst en website. Door een goede kleurcombinatie wordt ook de gebruiksvriendelijkheid vergroot en kan dit leiden tot verschillende emotionele reacties.

7. Call to actions
Ze zijn er in alle soorten en maten, van passief tot heel agressief. Verplaats je in je doelgroep, de bezoeker van je website en het doel dat je voor ogen hebt. Zorg ervoor dat je dit op je potentiële klant afstemt. Niet omdat jij iets wel of niet mooi vindt, leef niet alleen in je eigen wereld. Hoe ziet jouw doelgroep de wereld en hoe vertaalt dit zich tot call to actions binnen jouw website.
8. Bewust omgaan met tekst
Minder tekst en meer beeldmateriaal vind ik mooier. Deze uitspraak is van alledag. Ga echter bewust om met tekst. Wat wil je je bezoeker laten lezen? Geen ellenlange lappen tekst onder elkaar zonder tussenkopjes of afgewisseld met beeldmateriaal. Dan lees je wel een boek. Maar stem wel af met wat de bezoeker verwacht. Deel tekstblokken op, maak het interessant om verder te lezen. Daarbij kijken we op dit moment nog niet naar zoekmachines en het positioneren van je website in de zoekmachines.
9. Maak gebruik van ruimte
Hele lappen tekst of alleen maar beeldmateriaal zijn het beiden niet. Ruimte is overal gewenst en nodig om de gebruikerservaring te versterken. Maak gebruik van ruimte binnen je website, kijk goed naar waar je ruimte gebruikt en waar juist niet.

10. Gebruik beelden
Het is flauw om te zeggen, maar het is en blijft zo. Een afbeelding zegt meer dan 1000 woorden. Kies je afbeeldingen zorgvuldig, zorg ervoor dat ze het gevoel, de emotie van je bezoekers versterken. Ook video is hierbij van belang als je dat voorhanden hebt.
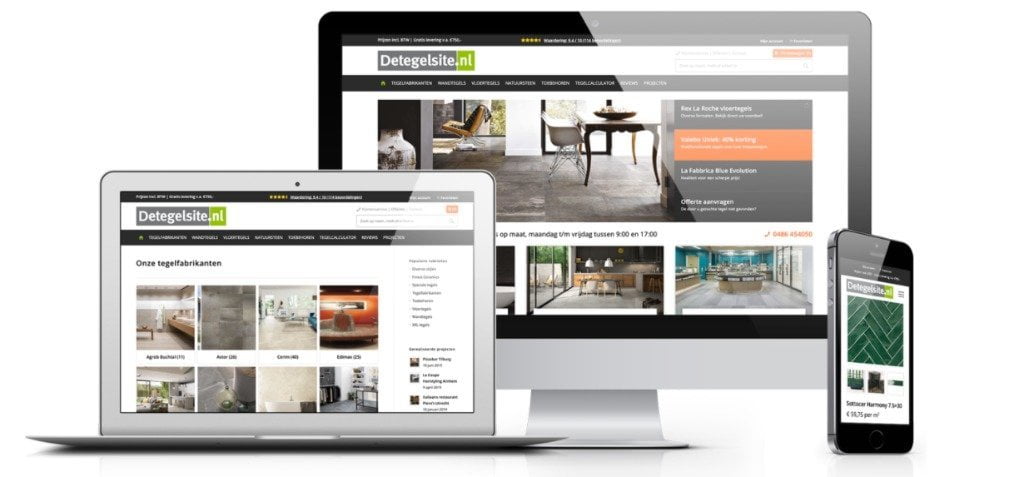
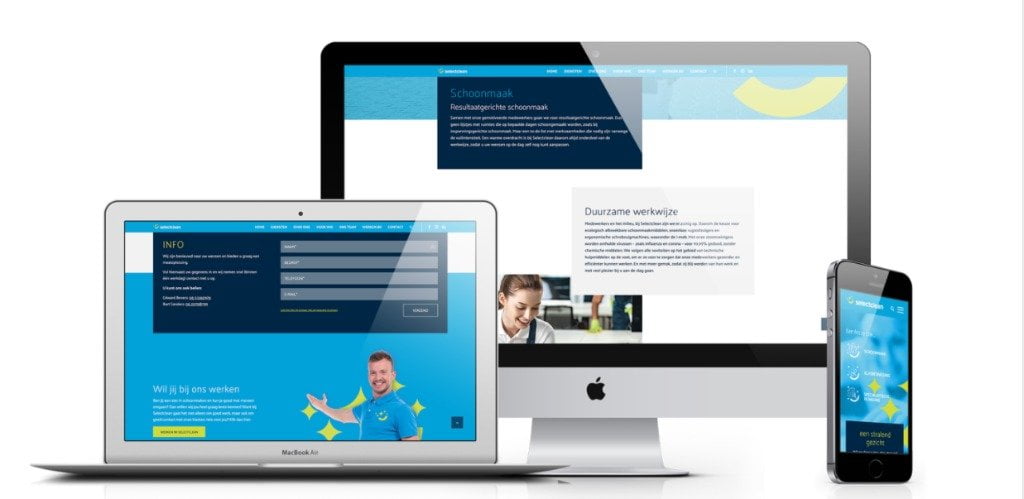
11. Responsive / Adaptive design
Maak gebruik van responsiveness en adaptiveness. Veel websites zijn vanuit het CMS en thema’s responsive in opzet. Let erop dat je controleert hoe een desktop pagina er op een mobiel uit ziet. Een goede website sluit zowel op een desktop als op een mobiel goed aan bij de verwachtingen van je bezoekers. Het is ook mogelijk dat je juist voor mobiel een adaptive design wilt. Zodat je kunt inbreken op de responsive weergave en deze aan kunt passen puur en alleen voor mobiel gebruik.
12. Tone of Voice
Wat zijn de kernwaarden van je bedrijf, je visie en missie? Samen met het design/ontwerp van je website en de wijze hoe je communiceert maakt dat een bezoeker zich welkom voelt of juist wordt afgestoten. Hierin spelen taal, grammatica en zinsopbouw een grote rol. Net als formeel of informeel. Samen met de kernwaarden van jouw merk kan een bezoeker dit praktisch voelen alsof hij of zij bij je aan tafel zit.
13. Zoekmachine vriendelijk CMS
Één van de basisvoorwaarden die ervoor zorgt dat je website ook vindbaar is voor zoekmachines zoals Google. Je zou ervan uit mogen gaan dat ieder CMS zoekmachine vriendelijk is. Toch zijn er wel degelijk verschillen. Zelf hebben wij gekozen voor het WordPress CMS voor realisatie van websites en webshops voor relaties.
14. Meten is weten
Binnen een goede website wil je ook het gedrag meten van je bezoekers. Hoe komen je bezoekers op je website terecht. Welke content bekijken ze en waar kiezen ze welke call to action. Door gebruik te maken van Google Analytics kun je deze informatie inzien. Als we inzoomen op bezoekers die via organisch zoekverkeer binnenkomen kun je gebruik maken van Google Search Console. Deze tool laat je onder andere zien op welke zoekwoord combinaties je website of webshop is vertoond en of men doorklikt naar je content/website.
Vragen?
Heb je een website of wil je een website laten maken? Dan hoop ik je met dit artikel wat meer inzicht te hebben gegeven met betrekking tot onderdelen die belangrijk zijn. Mocht je vragen hebben, bel of mail me gewoon en ik kom bij je terug.