Optimaliseer afbeeldingen voor Google
In je website maak je ongetwijfeld gebruik van afbeeldingen (foto’s). Vaak merk ik dat mensen die een website beheren er niet bij stilstaan hoe ze met een afbeelding om moeten gaan. De afbeelding wordt eenvoudigweg geupload naar de website. Vervolgens wordt de afbeelding op een pagina of in een bericht getoond. Vaak worden daarbij de afmetingen aangepast om deze wat kleiner weer te geven. Klaar is kees. (sorry Kees, niet persoonlijk bedoeld).
Ik heb een aantal vragen voor je;
- Wil je dat Google de afbeelding kan indexeren?
- Wil je dat je website snel geladen kan worden?
- Vind je de vindbaarheid van je website belangrijk?
Als je 1 van bovenstaande vragen met ‘ja’ kunt beantwoorden is mijn antwoord: optimaliseer de afbeeldingen voor je website.

Hoe optimaliseer je afbeeldingen voor Google?
Google indexeert ook je afbeeldingen. Wil jij in Google afbeeldingen scoren dan is belangrijk dat je een aantal zaken anders gaat aanpakken. Naast Google afbeeldingen versterkt een goede afbeelding de inhoud van de pagina of bericht op je website. Breng e.e.a in lijn met elkaar.
We zoeken vandaag de dag breder in Google, ook je afbeelding kan veel relevante bezoekers naar je website opleveren. Ik hoop dat je het belang hiervan inziet en er je voordeel mee doet. Terug naar hoe je je afbeeldingen SEO technisch optimaal in kunt zetten.
- Zorg voor het zoekwoord in de bestandsnaam
- Gebruik de Alt-tag
- Geef je afbeelding een titel mee
- Verklein de bestandsgrootte van de afbeelding
- Zorg ervoor dat zoekmachines de afbeeldingen kunnen indexeren
Een afbeelding optimaliseer je niet alleen voor de zoekmachines. Ook voor je bezoekers, vergeet dat niet. De reden dat ik dit aangeef is omdat een titel niet direct relevant is voor de zoekmachine maar wel voor je bezoeker.
Zorg voor het zoekwoord in de bestandsnaam
De inhoud van je pagina of bericht op je website gaat ergens over. Vaak willen we dat de inhoud voor zoekmachines een focus heeft, gericht op een zoekwoord. Gebruik dit zoekwoord ook als bestandsnaam van je afbeelding. In plaats van IMG_54923.jpg. Dit hoeft niet altijd exact te zijn. Het gaat erom dat Google een juiste vertaling kan maken voor indexering.
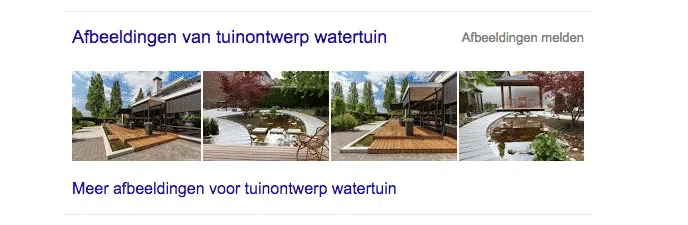
Stel je voor je hebt een hoveniersbedrijf. Je hebt een tuinontwerp gemaakt voor een watertuin. In de pagina hierover op je website maak je gebruik van een afbeelding. Geef deze dan een relevante naam zodat als men zoekt op “tuinontwerp watertuin” de afbeelding vermeld kan worden in resultaten van Google. De content, tekst, op de pagina in combinatie met een goede bestandsnaam kan zomaar het volgende resultaat opleveren.

Gebruik de alt-tag
Maak gebruik van de alt-tag. Deze tag is van toepassing om te laten zien als een afbeelding niet geladen kan worden in je website. Je ziet dan een leeg vlakje met deze tekst. De alt-tag zegt eigenlijk waar de afbeelding over gaat. Binnen website platformen als Joomla en WordPress is deze tag eenvoudig in te vullen bij je afbeelding of tijdens gebruik van je afbeelding in pagina of bericht.
Geef je afbeelding een titel mee
Naast de alt-tag kun je een afbeelding ook een titel meegeven. Deze wordt getoond als je met de muis over de afbeelding gaat op de pagina van je website. Niet zozeer voor de zoekmachine maar zeker voor je bezoeker erg prettig.
Verklein de bestandsgrootte van de afbeelding
Voorkom het uploaden van afbeeldingen gemaakt met telefoon of fototoestel zonder ze vooraf te bewerken. Tegenwoordig zijn foto’s groter en groter en kost het uploaden door de snelle internet verbindingen weinig tijd. Allemaal mooi maar voor de snelheid van je website en indexering in zoekmachines is dit not done!
Verklein je afbeelding!
Daarbuiten is het niet fijn als een bezoeker moet wachten totdat een afbeelding getoond wordt. Ook al zijn het slechts seconden.
Denk niet dat je dit doet door de afmetingen aan te passen bij het tonen van de afbeelding op een pagina of in een bericht omdat deze anders niet mooi past. Verklein de opslagcapaciteit vooraf. Een beetje afbeelding met je telefoon is al gauw een paar MB groot. Hoe je dat eenvoudig doet legt één van ons volgende keer uit.
Zorg ervoor dat zoekmachines de afbeeldingen kunnen indexeren
Als je bovenstaand punten allemaal hebt aangepakt bij het optimaliseren van de afbeelding die je wilt gebruiken in je website, vergeet dan het deze stap niet. Zorg ervoor dat de afbeeldingen door de zoekmachines geïndexeerd kunnen worden. Je websitebouwer kan dit voor je nakijken als je niet weet hoe dit zit.
Aan de slag
Heb je dit nog niet gedaan, niet getreurd. Je bent niet de enige. Ga er wel mee aan de slag, is mijn advies. Natuurlijk kost het tijd en zul je dingen moeten aanpassen. Let op dat links blijven werken en dat je niet zomaar de namen gaat wijzigen zonder te weten wat er mis kan gaan. Succes!
