Wat is Responsive Webdesign?
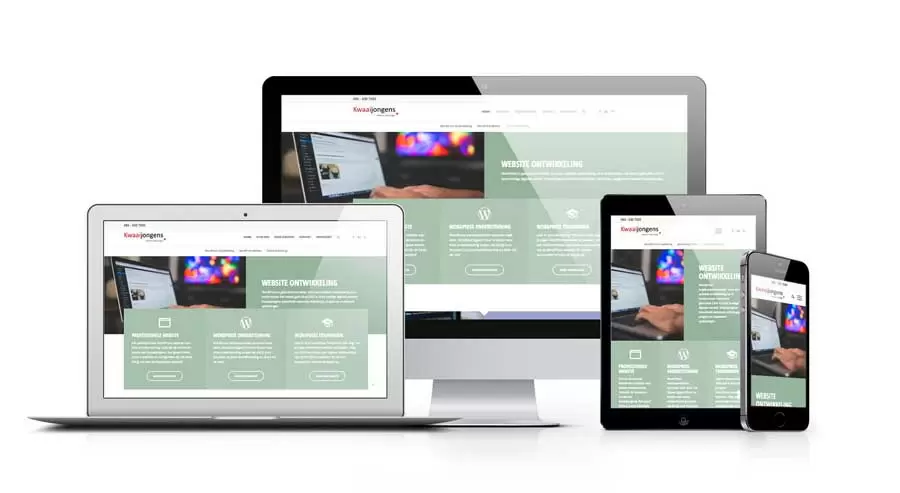
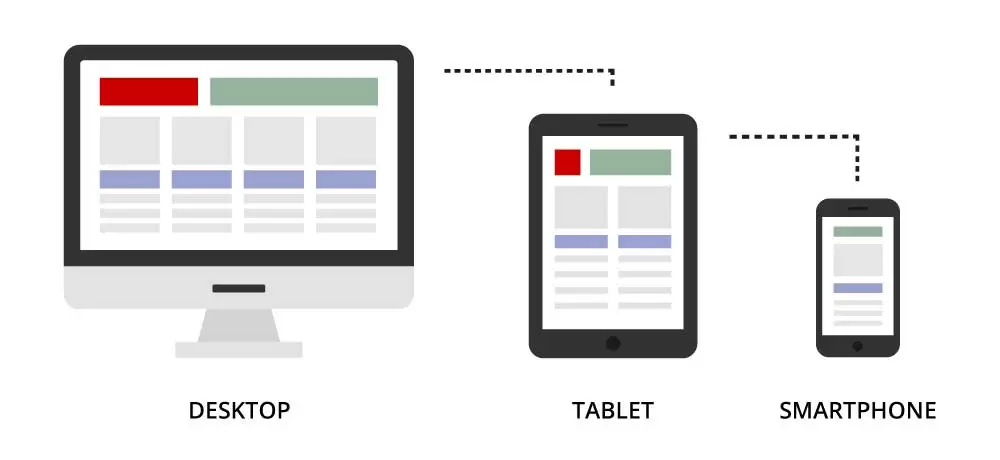
Responsive webdesign (of RWD) houdt in dat websites zich aanpassen aan het scherm waarmee een bezoeker de website bekijkt. Denk hierbij aan een desktop, tablet en smartphone. In dit blogbericht ga ik je alles uitleggen over responsive webdesign!

Waar komt het vandaan?
Door de snelle opkomst van smartphones en tablets is er een hoop veranderd. Waar vroeger websites alleen werden bezocht op grote schermen (desktop computers), worden ze nu ook bezocht op kleine schermen. Daar ontstond een probleem! De websites op de smartphones en tablets functioneerden slecht of werden niet goed getoond.
De oplossing: responsive webdesign! Het gebruik van smartphones en tablets neemt toe en zal in de toekomst blijven toenemen. Voor bedrijven is het dus noodzakelijk om hun website aan te passen naar mobielvriendelijke schermformaten.
De betekenis van responsive webdesign
Responsive webdesign houdt in dat websites zich aanpassen aan het scherm waarmee een bezoeker de (WordPess) website bekijkt. Ongeacht of dit een desktop, tablet of smartphone is. Dit betekent ook dat bepaalde elementen anders gepresenteerd kunnen worden op een smartphone dan op een computer. Hiermee zorgen we voor een optimale gebruikerservaring!

Waar moet je op letten bij RWD?
Er zijn een aantal onderdelen waar je op moet letten bij responsive webdesign. Hieronder leg ik de belangrijkste drie uit:
Snelheid van de website
Het is belangrijk dat de snelheid van je website goed is. Als de laadtijd te lang duurt ontstaat de kans dat bezoekers de website zullen verlaten. Daarbij komt dat Google “Mobile first indexering” voorrang geeft.
Navigatie
De menustructuur van je website moet goed zijn, ook wanneer deze geschaald wordt. Bezoekers op een smartphone of tablet moeten namelijk makkelijk kunnen navigeren door de website.
Doelstellingen van bezoekers
Bezoekers op een desktop of laptop hebben misschien een ander doel dan bezoekers op een smartphone of tablet. Houd hier rekening mee bij het realiseren van een website. Beiden moeten optimaal gebruik kunnen maken van je website.
Deze drie onderdelen zijn niet alleen belangrijk voor een responsive webdesign, maar óók voor de vindbaarheid van je website, ofwel de zoekmachine optimalisatie (Wat is SEO?).
Adaptive webdesign
Adaptive webdesign gaat een stapje verder dan responsive webdesign. Bij adaptive webdesign laat je als het ware andere functionaliteiten zien op mobiele apparaten. De website past zich dus nog meer aan de gebruiker aan.
Gebruikers van een desktop hebben bijvoorbeeld de beschikking over een toetsenbord waardoor ze makkelijk een contactformulier kunnen invullen. Smartphone gebruikers zitten misschien niet te wachten op een contactformulier waarin ze veel moeten typen. Het is misschien slimmer om hier een knop neer te zetten waarbij smartphone gebruikers direct kunnen bellen naar het desbetreffende bedrijf.
Binnenkort verschijnt er een blogbericht met meer informatie over adaptive webdesign!
Heb jij nog geen responsive webdesign?
Neem dan snel contact met ons op. Een responsive website is namelijk écht een must! Tegenwoordig kun je er niet meer omheen.
Samen kijken we naar een design die aansluit op jouw bezoekers, zowel op desktop als smartphone. Bel 085 – 330 7500 of mail naar dtv@kwaaijongens.nl

